How to create Image Slider using HTML and CSS
Posted on March 25, 2021, 8 p.m. by Bishal ( 16371)

Hi Everyone, Code With Bishal is back with a new project. So grab your PC and open your favourite Code Editor and start coding with me. In this blog, we will make an automatic Image slider using HTML and CSS only. Yes, you saw it right we will make it only using HTML and CSS. Some user uses a browser that does not support JavaScript, therefore most of the Image Slider plugins fails to run as they use JavaScript. But as our Image Slider is made with HTML and CSS only, The best advantage is it will run even if a browser does not support JavaScript. You can use this Image Slider on your website's homepage/showcase your products etc. Continue reading this blog to take a demo of the Image Slider. All the downloadable resources are attached to this blog, You can easily download these with the help of the buttons below.
What is the automatic Image Slider?
Automatic Image Slider is a type of slider that shows more than one picture. The images are automatically changed after a certain interval as mentioned in the CSS code. Image sliders are very useful while showcasing your product, showing more details of a product, can be used to show customer reviews
So, How will we create the automatic Image Slider?
We will take the help of the @keyframes property of the CSS to change the images after a certain interval. CSS @keyframes rules specify the code for the animation. !important does not work inside the @keyframes code.
Syntax:
@keyframes animationName{
//selectors here
0% {
//CSS Code here
}
100% {
//CSS Code here
}
// or use
from{
//CSS Code here
}
to{
//CSS Code here
}
}
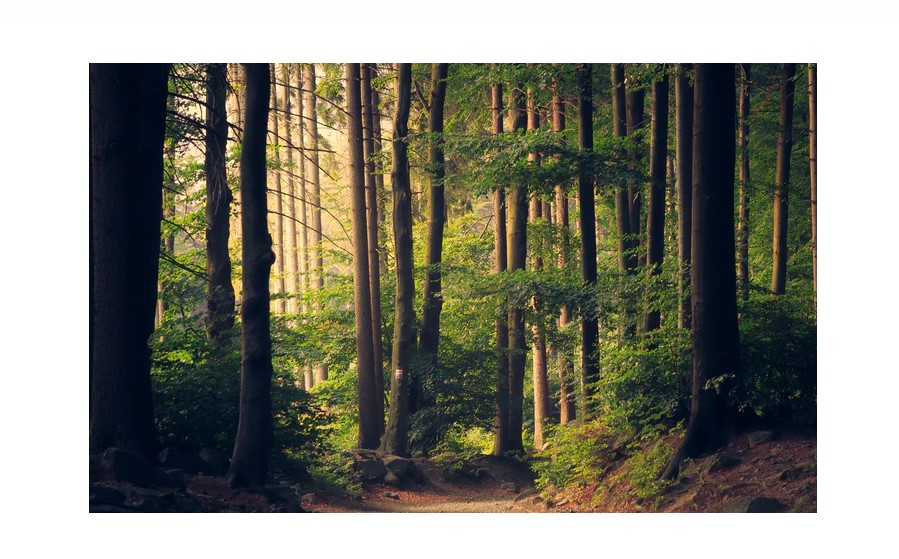
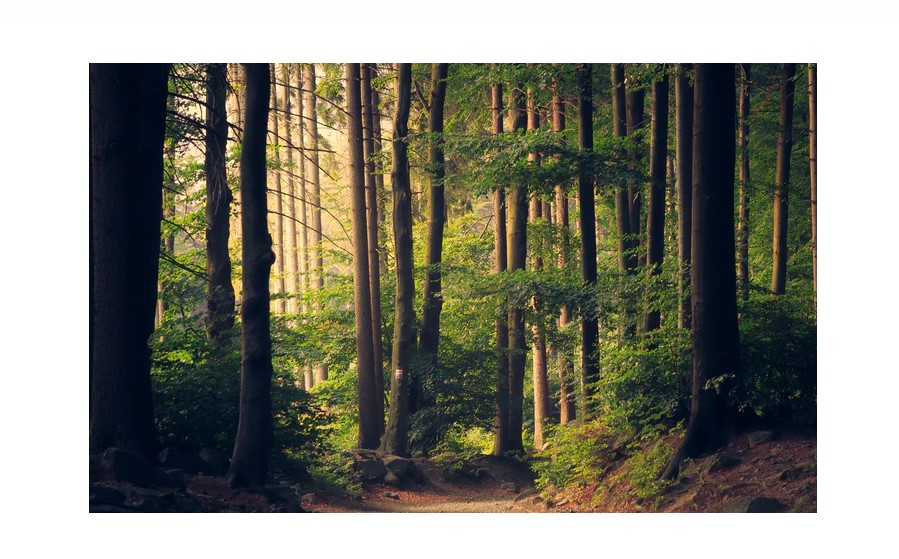
Some ScreenShots:

Demo
Step by step guide to create automatic Image Slider:
-
Create a file with the name
index.html -
Open
index.html -
Add the Broiler plate of HTML
Broiler Plate of HTML:
<!DOCTYPE html>
<html>
<head>
<title>Image Slider - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
</body>
</html>
-
Now, inside the body, we will add the
divitems that will work as an Image container.
<div class="slideshow">
<div class="slide-wrapper">
<div class="image-container"></div>
<div class="image-container"></div>
<div class="image-container"></div>
<div class="image-container"></div>
<div class="image-container"></div>
</div>
</div>
-
Create a file
style.css -
Link External CSS file with your HTML file
Here is how can you link:
Add these code in the <head> </head> of your HTML document:
<link href="style.css" rel="stylesheet">
Now add some CSS code to the style.css file:
.slideshow {
overflow: hidden;
height: 500px;
width: 728px;
margin: 0 auto;
}
.slide-wrapper {
width: 3000px;
animation: slide 18s infinite;
}
.image-container{
margin-top: 50px;
float: left;
height: 500px;
width: 728px;
}
Source Code
1) HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Image Slider - Code With Bishal</title>
</head>
<!-- created by Code With Bishal - www.codewithbishal.com
-->
<body>
<div class="slideshow">
<div class="slide-wrapper">
<div class="image-container"></div>
<div class="image-container"></div>
<div class="image-container"></div>
<div class="image-container"></div>
<div class="image-container"></div>
</div>
</div>
</body>
</html>
2) CSS Code:
.slideshow {
overflow: hidden;
height: 500px;
width: 728px;
margin: 0 auto;
}
.slide-wrapper {
width: 3000px;
animation: slide 18s infinite;
}
.image-container{
margin-top: 50px;
float: left;
height: 500px;
width: 728px;
}
.image-container:nth-child(1) {
background-image: url("https://images.unsplash.com/photo-1470071459604-3b5ec3a7fe05?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1440&q=80") ;
}
.image-container:nth-child(2) {
background-image: url("https://images.unsplash.com/photo-1441974231531-c6227db76b6e?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=751&q=80") ;
}
.image-container:nth-child(3) {
background-image: url("https://images.unsplash.com/photo-1433086966358-54859d0ed716?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=334&q=80") ;
}
.image-container:nth-child(4) {
background-image: url("https://images.unsplash.com/photo-1586348943529-beaae6c28db9?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=358&q=80") ;
}
@keyframes slide {
20% {margin-left: 0px;}
30% {margin-left: -728px;}
50% {margin-left: -728px;}
60% {margin-left: -1456px;}
70% {margin-left: -1456px;}
80% {margin-left: -2184px;}
90% {margin-left: -2184px;}
}